Introduction to Understanding Core Web Vitals
In today’s digital landscape, website performance is more crucial than ever. Google has recently rolled out Core Web Vitals, which illustrates the website experience based on loading, interactivity, and visual stability. These are essential measurements to guarantee that your site often meets user expectations and fulfils standards.
Core Web Vitals include three primary metrics: Largest Contentful Paint (LCP), which measures loading performance; First Input Delay (FID), which assesses interactivity; and Cumulative Layout Shift (CLS), which evaluates visual stability. The metrics indicate other aspects of the user experience and point at the problem areas that should be addressed.
Boosting these factors consists of approaches such as image and video optimization, decreasing JavaScript running time, and maintaining the layout’s stability. For instance, compressing images and videos without sacrificing quality can significantly enhance loading times, improving LCP. Similarly, breaking up long JavaScript tasks can help maintain a responsive user interface, positively impacting FID. Ensuring that elements have reserved space prevents unexpected layout shifts, optimizing CLS.
Addressing these metrics aligns your site with Google’s ranking factors and enhances user satisfaction. Users are likelier to stay on a website that loads quickly, responds promptly to interactions, and maintains visual consistency. This, in turn, causes higher interaction and enhanced conversion status.
The concept of Core Web Vitals, along with the knowledge of how best to optimize these factors, can position a website above the competition. Adhering to these values improves usability, which is essential for visitor loyalty and further success in the digital world.
Strategies for Boosting Largest Contentful Paint (LCP)
Improving your Largest Contentful Paint (LCP) score involves several key strategies. First, one should prioritize images and videos. Something small, like using WebP for images, allows the page to load faster, while optimizing videos can also make a huge impact. Implement lazy loading for off-screen images to prioritize visible content, speeding up the initial load time.
Next, enhance your server performance. Utilize a content delivery network (CDN) to serve content from locations closer to your users, effectively reducing latency. Optimize your server configuration to ensure minimal response times. Implementing efficient caching strategies can also help in reducing load times.
Another crucial step is reducing render-blocking resources. Minimize using heavy JavaScript and CSS files that can delay your page’s rendering. Defer or asynchronously load non-critical scripts to ensure they don’t block the initial render. Combining and minifying CSS and JavaScript files can further enhance loading speeds.
Another effective tactic is to preload critical assets. Use rel= “preload” for key resources like fonts and above-the-fold images. This technique lets the browser fetch these assets sooner, improving the loading performance.
Lastly, prioritize the loading of above-the-fold content. Structure your HTML to prioritize important elements, placing crucial content higher in the structure and deferring the loading of less critical elements to ensure critical content is rendered as quickly as possible.
Focusing on these strategies can significantly improve your LCP metric, leading to a more efficient and user-friendly website.
Methods for Improving First Input Delay (FID)
Reducing the time it takes for a browser to respond to user interactions is essential for improving First Input Delay (FID). One effective strategy is to minimize JavaScript execution time. Due to the nature of the real-time web, you can spend significant time working on a set of requests and exhausting the browser connection limit. This approach can be tackled using web workers and requesting AnimationFrame to perform complicated calculations and not jam the main thread.
Another critical factor in overall FID is efficient data fetching methods. Prioritize loading critical resources first and implement lazy loading for non-essential resources. Techniques like prefetching and preloading can ensure the browser loads necessary assets in advance, making the website more responsive to user interactions. Code splitting is another valuable method; it involves dividing your code into smaller, manageable chunks so that only the required portions are loaded initially.
Optimizing your server response times also enhances FID. Use a content delivery network (CDN) to serve content from locations closer to users, reducing latency. Implementing effective caching strategies can further reduce load times and improve overall performance.
Finally, consider deferring or asynchronously loading non-critical scripts. This way, those scripts do not hinder the page load and the first-page content from being useful for site users. It is also possible to mention that joining multiple CSS and JavaScript files also helps reduce load time and FID.
If integrated appropriately, these strategies can help minimize users’ time on your site and enhance its usability.
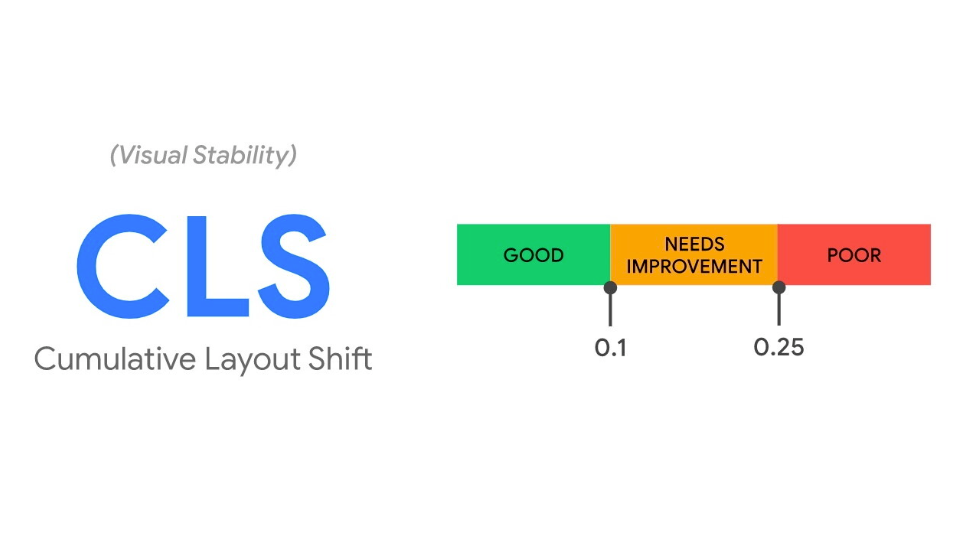
Techniques to Minimize Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) measures visual stability, focusing on how often users experience unexpected layout movements. One effective technique to minimize CLS is reserving space for dynamic content like images, ads, and embedded videos. This involves setting explicit width and height attributes or utilizing CSS aspect ratio boxes to allocate space beforehand, preventing elements from shifting as they load.
Using CSS animations and transitions smartly can also help maintain layout stability. Instead of animations that alter the size or position of elements, use transforms and opacity changes to keep the visual flow consistent. This minimizes disruptions and enhances the user experience.
Another method to reduce CLS is by ensuring fonts are correctly loaded. Flashing text can cause layout shifts if web fonts are not handled efficiently. To counter this, use the font-display: swap property to control how fonts are displayed while loading, thereby preventing unexpected text shifts.
Avoid inserting content above existing content unless necessary. If new content must be added, ensure it doesn’t displace other elements on the page. Use tools and libraries to enhance visual stability, such as those that offer built-in support for aspect ratios and reserved spaces.
Additionally, manage your ad elements effectively. If not handled properly, ads can cause significant layout shifts. Ensure that ads have designated spaces and use technologies that prevent them from unexpectedly changing size.
If you target these techniques, you can build a strong and consistent visual flow for users, drastically reducing CLS and improving the overall site experience.
Resources for Evaluating Core Web Vitals
Namely, ensure you have these necessary tools to evaluate your Core Web Vitals well. Google’s PageSpeed Insights gives you a breakdown of each Core Web Vitals and the possible fixes to make. This tool is handy for identifying areas where your site may be falling short and offers actionable insights to enhance performance.
Lighthouse is another handy tool: an open-sourced, automatic testing tool. It analyzes your website’s effectiveness and considers factors such as accessibility and SEO. Through detailed reports, Lighthouse identifies flaws, allowing an organization to mitigate or fix them.
The Chrome User Experience Report, or CrUX, is another great tool that will provide you with actual user experience data with your site. This tool also captures data from a user’s website, better representing your website under actual conditions. Additionally, to consider using interventions to optimize CWVs, analyzing this data will help assess the audience experience and enhance their online experience.
Web Vitals is a Chrome extension that allows users to monitor Core Web Vitals’ key attributes while navigating their site. This tool is handy for monitoring the KPIs above to see how changes made to your website affect them in real-time and to facilitate on-the-fly testing and optimization.
If you prefer a more comprehensive solution, try working with Google Search Console, which offers Core Web Vitals reports. This platform captures these metrics and contains historical data to help you discern trends and value your optimization efforts.
Using these resources, you always monitor and enhance your Core Web Vitals, which prepares your site for a seamless user experience.
Recommended Practices for Ongoing Optimization
Continually improving your website’s performance is crucial for maintaining high user satisfaction. Conduct performance audits regularly to identify areas that need attention. Utilize tools like Google’s PageSpeed Insights and Lighthouse to monitor your Core Web Vitals and receive tailored recommendations.
It is preferable to follow recent changes in information technology and adhere to web standards. This is also important so you can easily adapt to new performance standards and tools we may apply to improve your site. Regularly updating your website’s content and structure in line with current trends can prevent potential performance issues from arising.
Incorporate a proactive approach to monitoring by setting up alerts for any significant drops in performance metrics. This allows you to address issues promptly, ensuring that your website remains responsive and visually stable.
Collaborate with your development team to ensure that all minor or major changes are optimized for performance. Implement a feedback loop where user experiences are regularly assessed and used to inform further optimization strategies.
Automate as much of your monitoring and optimization processes as possible. Use continuous integration and continuous deployment (CI/CD) pipelines to integrate performance checks into your development workflow. This ensures that new updates are automatically evaluated for their impact on Core Web Vitals.
Following all these practices may help to guarantee that your site is consistently above the usability standards of many people.