When it comes to running a website, one of the most frustrating issues you may encounter is hitting resource limits. The consequence can be slow loading time, errors, and even downtime of your site and visitors may stop coming to your site. In this post, we will cover the resource limit issues in your website, including the topic of why they matter and the root factors and processes of utilization exceedances such as optimization of website effectiveness, upgrade of hosting plan available, implementation of CDNs, and directing support from the hosting provider.
Understanding Resource Limits and Why They Matter
At the heart of every smoothly running website are the server resources that power it: CPU, memory, and disk space. These components are the engines behind your site’s performance, enabling it to function seamlessly for every visitor. When a website begins to surpass the set thresholds for these resources, the consequences can be immediate and noticeable.
Slow page load times, error messages, and, in severe cases, complete website downtime are common symptoms of resource limit issues. Beyond the immediate impact on user experience, there are longer-term repercussions to consider. Search engines, which prioritize the user experience, may lower the SEO ranking of websites that consistently display poor performance due to resource over utilization.
This close connection between server resource limitation and SEO performance will help managers observe and control server resource use. As server resources directly determine the website performance, user experience, and visibility on search results pages, it is clear that the site’s operation efficiency depends on them. Comprehending this relationship is the first and utmost step in solving the resource limit issue, making the website available, and lightening the load of the users and search engines.
Identifying the Causes of Resource Limit Exceedances
Pinpointing why your website is breaching its resource caps is crucial for maintaining optimal performance. A surge in website traffic is a common trigger, as it puts additional demand on server resources to accommodate the increased load. However, the underlying issues often extend beyond mere traffic spikes. Inefficiently written code can place an undue burden on your server by requiring more processing power to execute tasks than is necessary. Similarly, websites heavy with large media files—such as high-resolution images and videos—can consume significant amounts of bandwidth and storage, further straining your server’s capabilities.
Plugins and themes, particularly those that are not well-optimized, can also be culprits in resource overuse. Each activated plugin adds to the workload of your server; the more plugins you have, the heavier the load, especially if these plugins are performing complex operations or are poorly coded. The issue of outdated plugins could only worsen it, if they aren’t optimized for current web standards, then, obviously, they would consume a lot of resources.
It is important to pinpoint the causes of these issues with really close observation and analysis of your website resource usage. From your hosting service, you can use tools and analytics to identify high-traffic periods, backend-heavy operations, and the general state of your site as well. Actually, by closely monitoring these indicators it is possible to pinpoint the places of your site that ought to be improved either by improving either existing atomic content or streamlining code or by evaluating the necessity of each plugin and theme that you use on the site. Knowing and taking these factors into account implies how efficiency and reliability prevail once your website is always within its resource limits.
Optimizing Your Website to Use Resources More Efficiently
Streamlining your website for resource efficiency is a multifaceted approach requiring attention to various elements contributing to overall performance. First and foremost, analyze your site for big media files that can specifically cause a considerable delay in the loading of the page. Explore options like compression software for achieving smaller file sizes without compromising quality. You may also go for modern file formats such as WebP which offers greater compression and quality, unlike the traditional forms like JPEG and PNG.
Further optimization can be achieved by auditing your site’s plugins and themes. Evaluate each plugin’s necessity and impact on performance. Remove or replace those that are resource-intensive with lighter, more efficient alternatives. For themes, choose designs that are optimized for speed and responsiveness. A lean theme with minimal external scripts and stylesheets can drastically reduce the amount of processing power required to load your website.
Code optimization is another critical area. Minify CSS, JavaScript, and HTML files where possible to decrease the size of these files and increase the speed at which they can be downloaded and processed by browsers. Implementing lazy loading for images and videos can also improve resource usage by loading these elements only as they are needed, rather than all at once during the initial page load.
Caching is a powerful tool in reducing the load on your server. By storing copies of files or database queries in a cache, repeat requests for these resources can be served more quickly, reducing the need for fresh server requests and, consequently, lowering resource consumption.
The key areas here mentioned must be addressed, or else you will not only significantly enhance your website’s efficiency but will also ensure that the site operates within its resource limits and that the user has a smooth and fast experience.
Upgrading Your Hosting Plan as a Long-Term Solution
Transitioning to a more robust hosting plan can be a strategic move for websites persistently bumping against their resource limits. Shared hosting environments, while cost-effective for startups and small websites, often fall short in scalability and resource allocation when traffic begins to surge or when complex applications demand more power. In contrast, a Virtual Private Server (VPS) or a dedicated server offers a considerable uptick in resources and control.
VPS hosting provides a middle ground with virtualized partitioned server resources, offering more flexibility and scalability than shared hosting without the full cost of a dedicated server. It helps you to have options in your resource allocation among CPU, RAM, or storage. Additionally, you may change the resource type that the site requires as it grows.
In comparison, purchasing a dedicated server for your website means that you are only sharing it with other websites to a limited extent. This is not only the risk of capacity limitation being addressed but it also enhances performance and security. Dedicated servers serve their purposes very well if you run high-traffic websites, act as the server for a big shopping portal, or also deploy applications with a great deal of complexity or massive database usage.
Whether you go for dedicated or cloud hosting, the ultimate goal should be seen as increasing your online presence. Primarily, it addresses the current site limitations regarding resources both physically and financially. In the long run, it can create the required scale to go up in terms of high traffic volumes, richer content, and more advanced user engagement. Carefully evaluate your website’s needs, budget, and growth projections to determine which upgraded hosting solution aligns best with your long-term objectives.
Implementing Content Delivery Networks (CDNs) to Alleviate Load
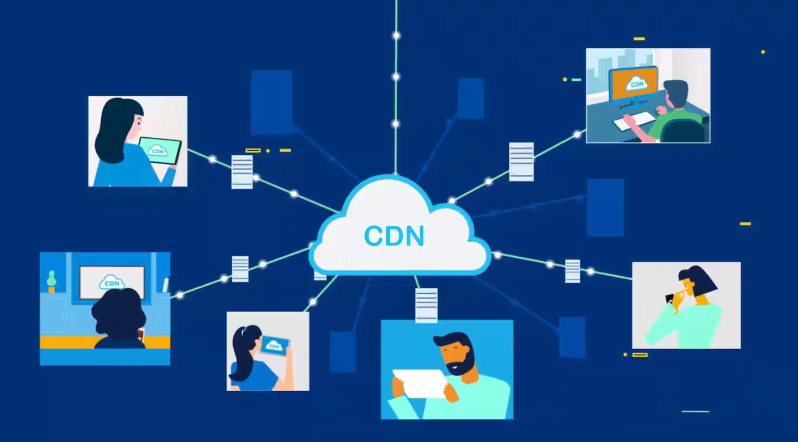
A pivotal strategy for managing resource demands efficiently involves the adoption of Content Delivery Networks (CDNs). CDNs are instrumental in mitigating the impact of high traffic volumes and optimizing the global accessibility of your content. By caching your website’s static assets on a network of servers located around the world, CDNs ensure that these assets are delivered from the server closest to the user. The geographical proximity enables the data to move much as fast as possible thus shortening the loading time of the page for your viewers from wherever they are.
Moreover, because CDNs serve a copy of your site’s static content from their servers, they effectively reduce the load on your original server. This decreases demand, not only from your visits approaching the limits but also by assuring your visitors get their content fast at all times. CDNs can also prevent your servers from struggling after traffic spikes and DDoS attacks that are common in distributed denial of service (DDoS) attacks. There are two main purposes of CDNs: capturing and absorbing threats like DDoS attacks which ensure that your site’s availability and speed are not affected under bad circumstances, despite the tremendous load on it.
Incorporating a CDN into your website’s infrastructure is a proactive measure that complements other optimizations and upgrades. It’s a clear example of the willingness to create an export web platform that will be easily available to everyone around the globe and will be safe from the typical hazards of exceeding the resource threshold.
Engaging with Your Hosting Provider for Support
Establishing a dialogue with your hosting provider becomes essential when your efforts to manage resource limits have not yielded the desired outcome. What is paramount in this case is their technical know-how and their ability to cover a whole range of issues as it may have a critical impact on the issues which they are trying to solve.
This expert will help you do a thorough audit to single out the actual factors constraining your achievements, and then tailor-make unique solutions that will put these challenges to rest. This can include tasks like fine-tuning the server parameters, recommending some technical performance-saving methods, or maybe even designing a tailored hosting solution that perfectly matches the workload of the website.
Attending to your hosting provider not only helps you to reach a temporary solution, but rather it is a proactive move to prepare your website for future growth and performance. It involves them in the process and gets their support throughout your web hosting experience and resource management which is fundamental for a well-designed and secure online presence.